Juan Quijano
Técnico en Diseño e Integración de Multimedia
PERFIL PROFESIONAL
Excelente persona que se destaca por su alto nivel de honestidad, compromiso y entrega, con fácil adaptabilidad y proactividad para ejercer sus funciones con responsabilidad, cumplimiento y puntualidad. Así mismo con deseo y ganas de formar parte de una empresa que me permita poner en práctica los conocimientos y experiencias adquiridos para así desarrollarme profesionalmente y lograr el mejor desempeño de las funciones asignadas.
EDUCACIÓN
– 2017 Técnico en Diseño e integración de Multimedia ()
Centro de Gestión de Mercados, Logística y Tecnologías de la Información Calle 52 # 13 - 65 Teléfono: 594 1301 Ext.: 16 921, Bogotá, Colombia
50% de Ingeniería Industrial ()
Universidad Distrital Francisco José de Caldas, Sede de Ingeniería Cra. 7 # 40 – 27
EXPERIENCIA
(2017) Practicante Diseño Web ()
Empleador: ECI (ESCUELA COLOMBIANA DE INGENIERIA JULIO GARAVITO) Tel: 6683600 / Comunicaciones y Mercadeo / Área de Diseño Web, Jefe: Leonardo Rodríguez - Diseñador Gráfico. Dir. AK 45 N°205-59. Diseño de CMS para Notiweb. Montar la página web de noticias de la universidad. Creación de mailings de pregrado y posgrados. Fecha inicio: 11/01/2017 - Fecha fin: 10/07/2017
PORTAFOLIO

Visitar Detalles

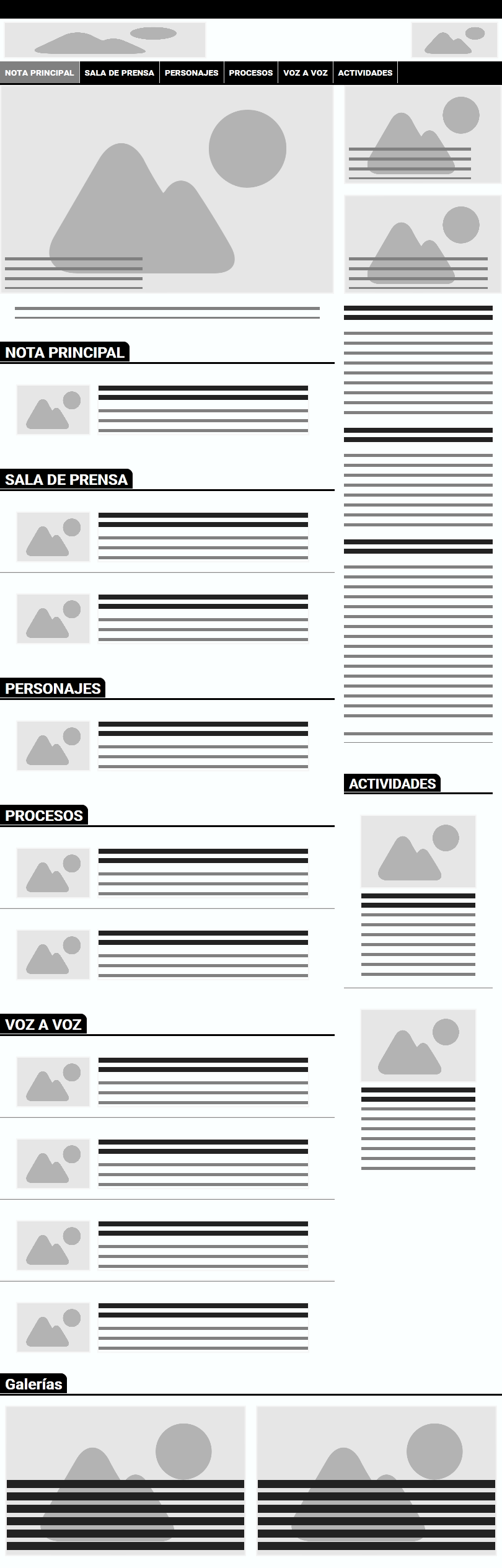
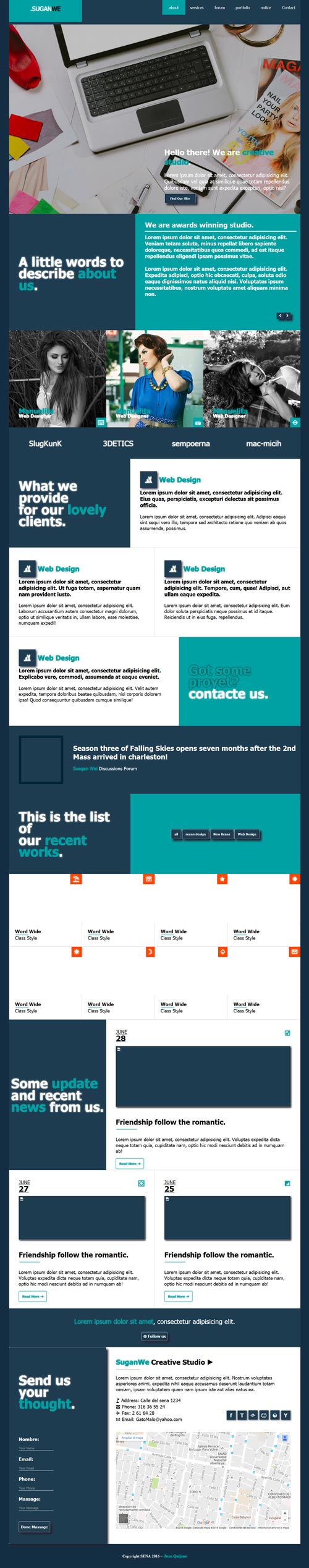
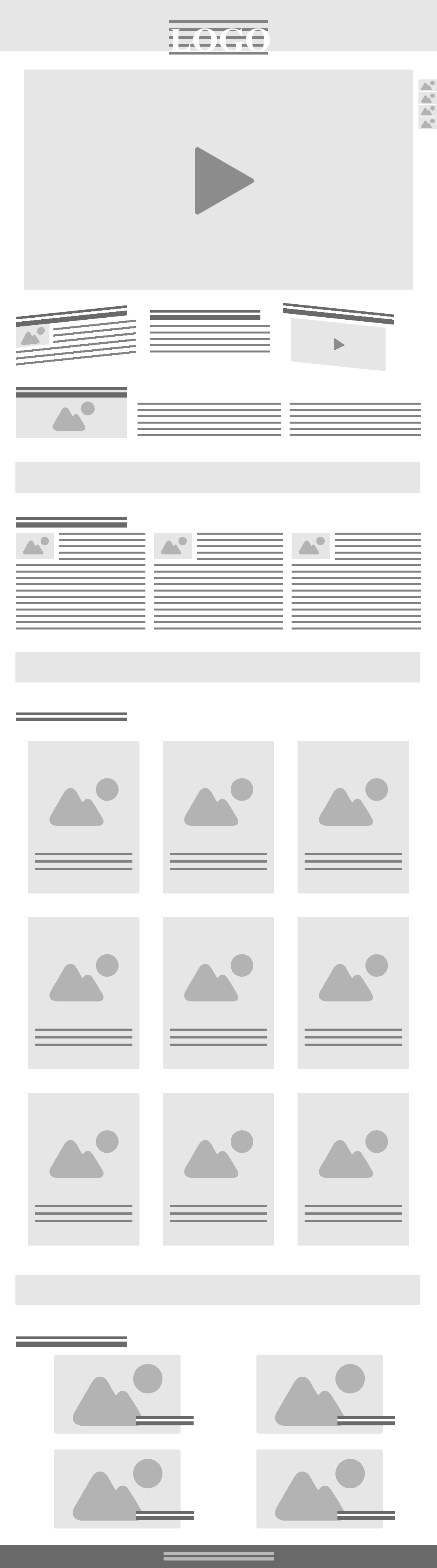
Diseño Responsivo de la página de noticias para la Escuela Colombiana de Ingeniería Julio Garavito
Para el diseño se buscaba una interfaz más moderna, y más ágil con unos colores más juveniles propios de esta comunidad. Consta de un menú estático para una navegación más rápida por las secciones, un slider que presenta las noticias más importantes de la edición con una animación que llama la atención del visitante, y una vista rápida de las notas para que el visitante pueda ver todas las notas y elegir las que más le interesen primero. Las notas muestran el contenido libre de distracciones y pueden tener una galería de imágenes del evento y permiten la navegación a la anterior y siguiente nota también. Programado en HTML, CSS y JavaScript Todo generado automáticamente desde el CMS desarrollado para este propósito específico.


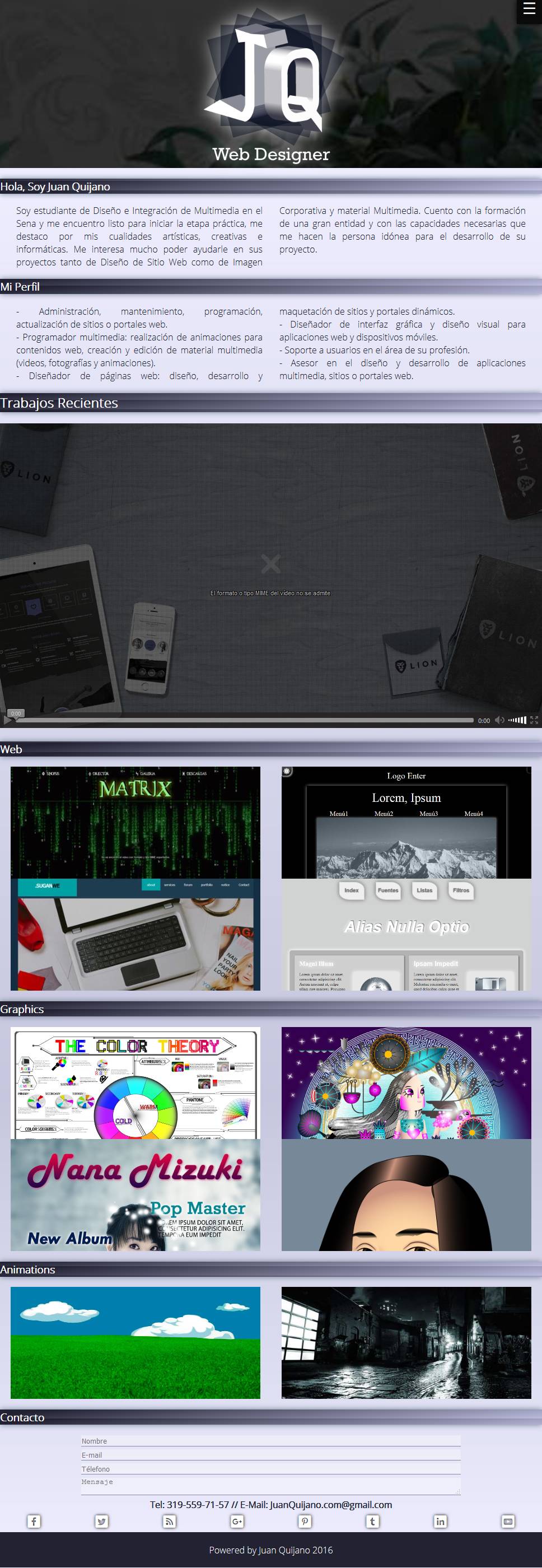
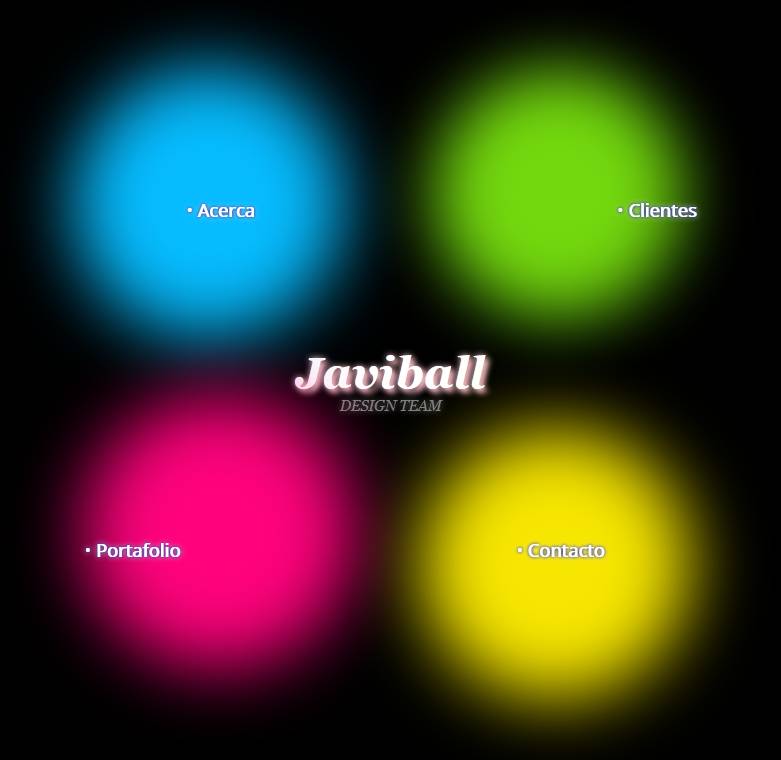
Diseño Responsivo para Portafolio
Landing con un diseño más líquido y responsivo, colores contrastantes como alternativa de portafolio. Una paleta de colores oscuros y fuente Open Sans para darle un aire más serio y profesional. También imágenes de diseño como fondos acordes con el tema de la página. El menú es adaptable a distintos tamaños de dispositivo, el header inicia con una simple animación a modo de presentación. Se usaron HTML, CSS y JavaScript para su codificación.


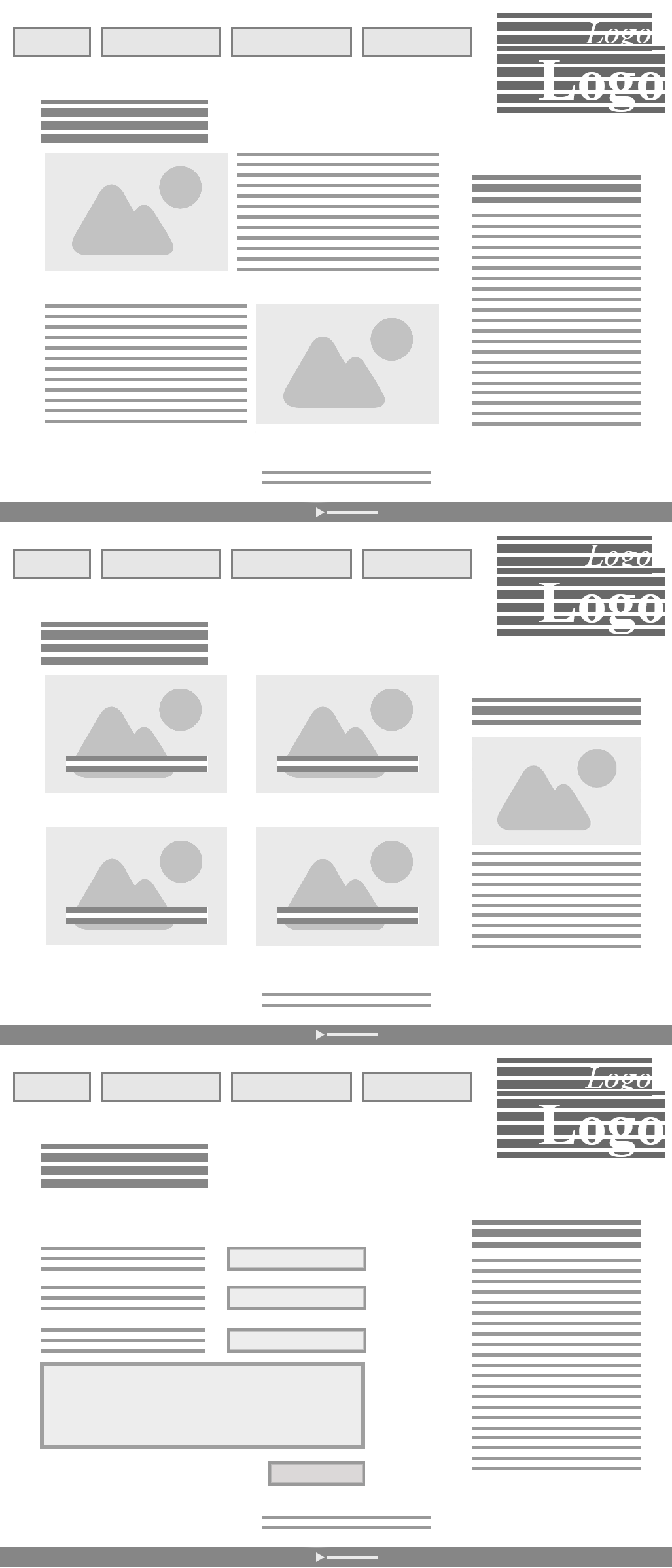
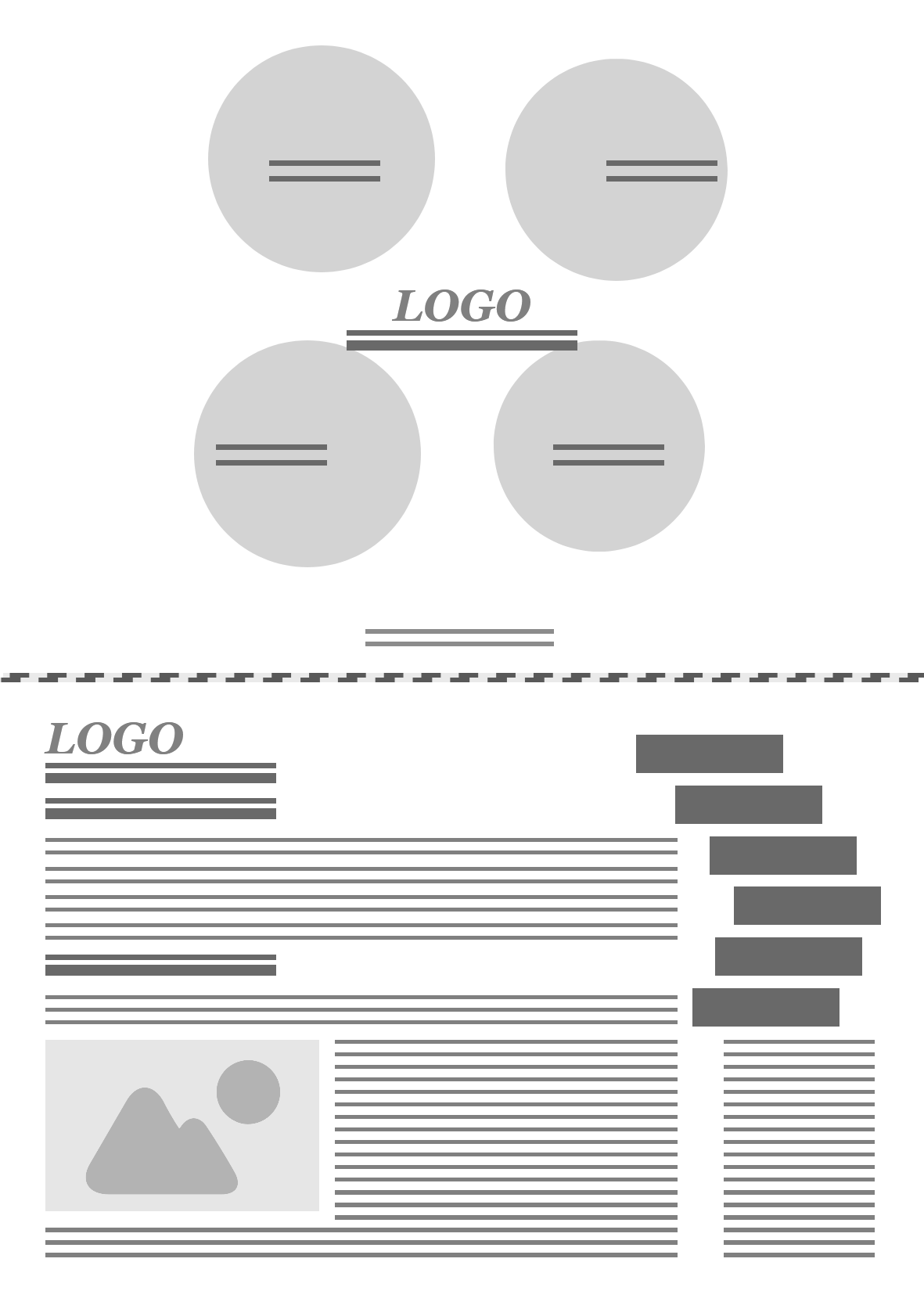
Web Encuentro de Colegios
Es una página de información para el evento de encuentro de colegios, que es un evento de conocimiento y tecnología que se realiza en cada período académico para estudiantes de colegios próximos a terminar sus estudios de bachillerato. La página consta de un slider de fondo desenfocado que muestra imágenes del evento y se enfoca al pasar el cursor sobre él. Se buscaba una página informativa diferente que no estuviera saturada de texto ya que va dirigida a adolescentes, para lo que se ubicaron iconos de ciencia y tecnología en la parte inferior que realizan una animación inicial para llamar la atención de los jóvenes visitantes. Cuando se ubica el ratón sobre el icono este despliega información básica que motiva a conocer más de las actividades que se realizaran en el evento.


Web con diseño de pestañas
Diseño de una página pensando en el uso del 100% de ancho y alto sin scroll para lo que se usa un sistema de pestañas y eventos de teclado para una navegación más rápida en esta.


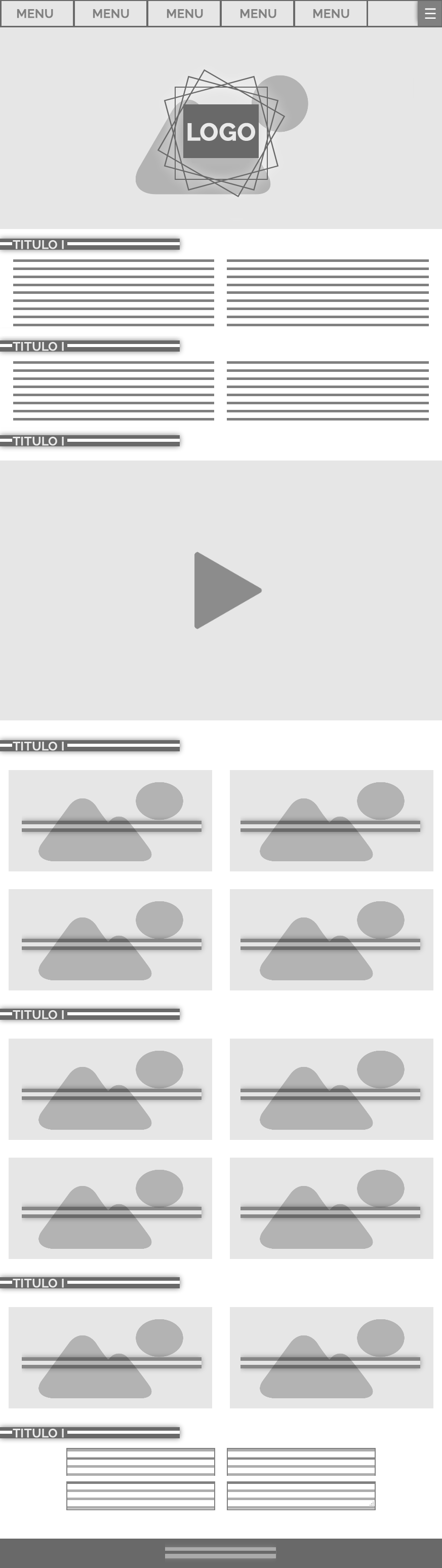
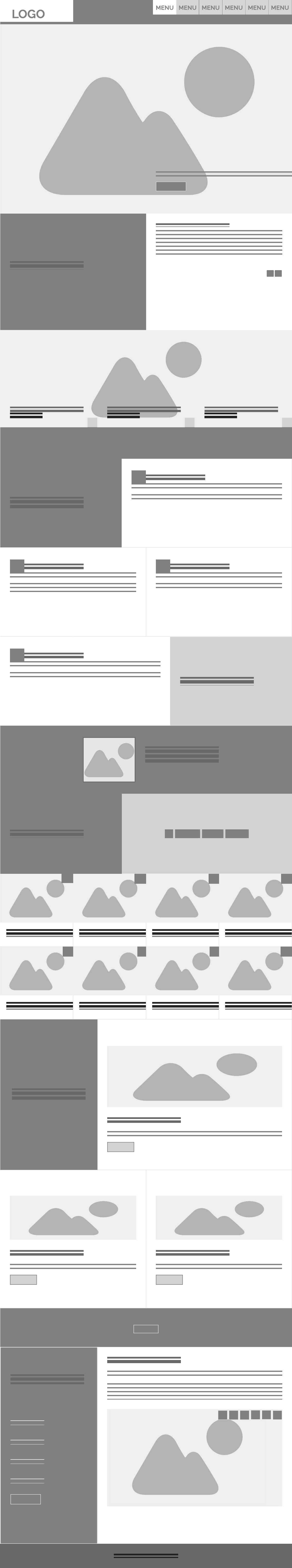
Diseño Responsivo de página aplicando el concepto de Flexbox
Ejercicio de maquetación de un mockup creado lo más exactamente posible a este. Para lo cual se utilizaron tecnologías HTML y CSS únicamente.


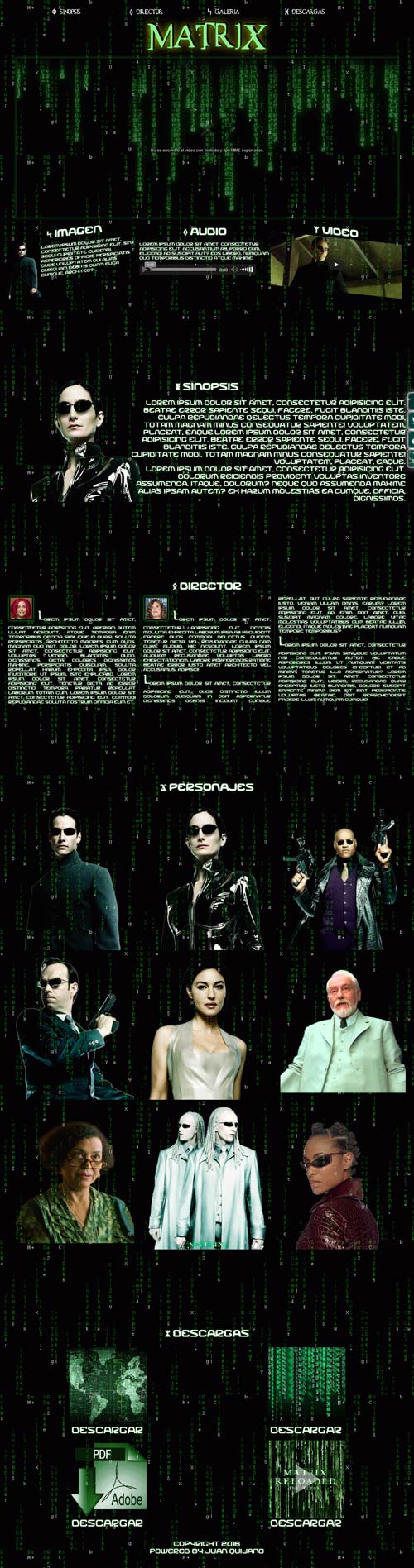
Ejercicio de diseño de un landing de una película con CSS3
Ejercicio de diseño de un landing con tema de una película de preferencia, con animaciones similares a las de la película para conservar el estilo característico de esta.


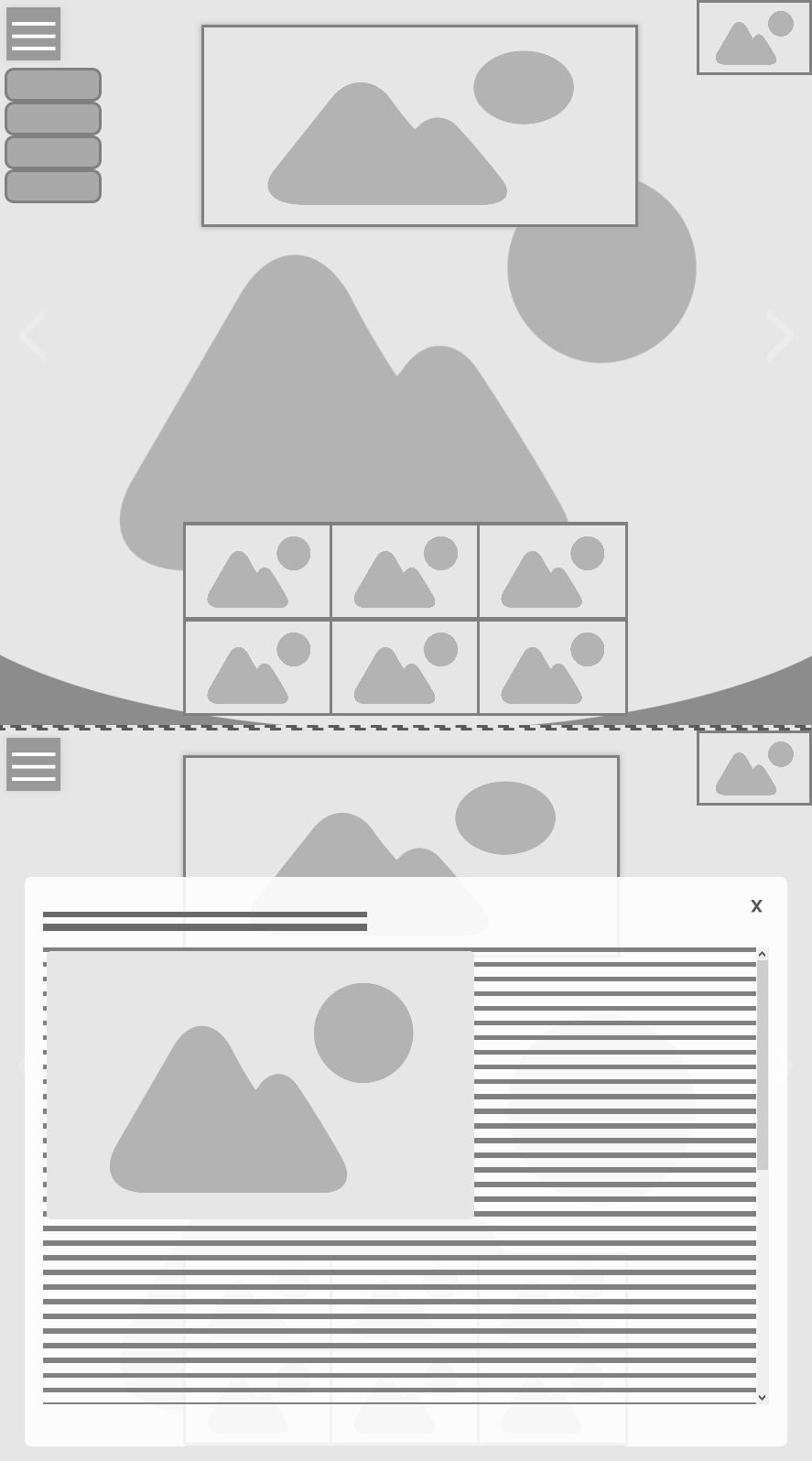
Web con diseño de diapositiva
Página creada pensando en una presentación con animación de transición y presentación de inicio.